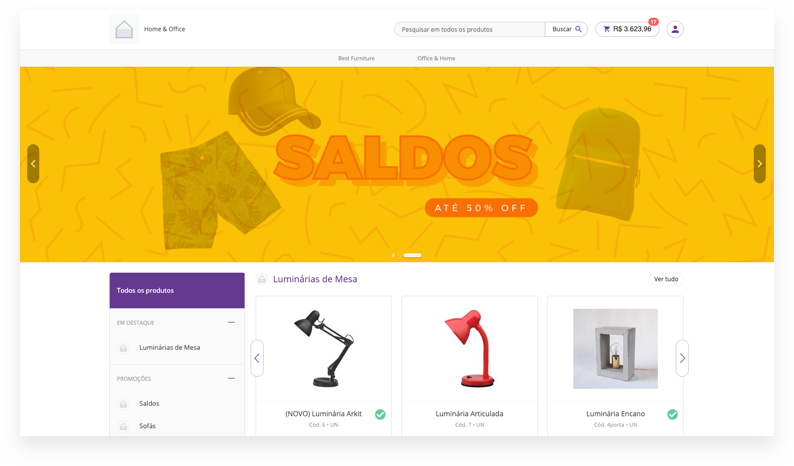
Exemplo Banner Rotativo
Banner Rotativo Sobre o Clube do Hardware No ar desde 1996 o Clube do Hardware é uma das maiores mais antigas e mais respeitadas comunidades sobre tecnologia do Brasil. O banner rotativo do site é uma grande arma.

Cadastrar Banners Central De Atendimento
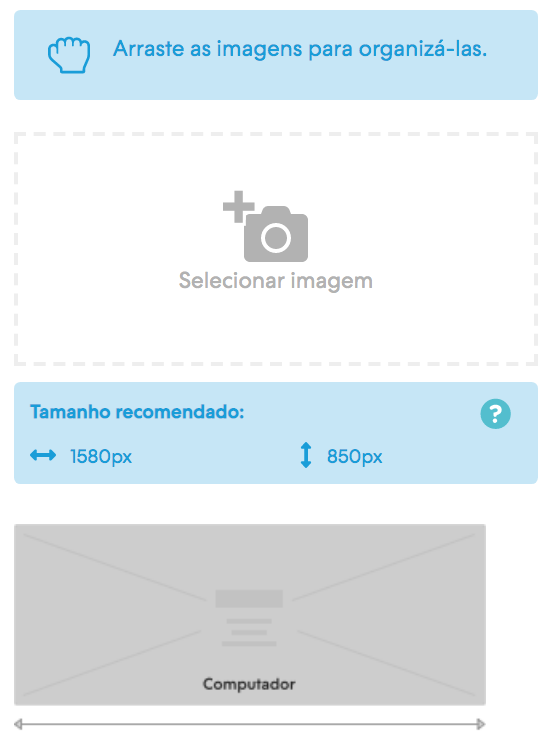
Existem tamanhos padrões para cada tipo de necessidade hoje estaremos utilizando esta medida para o nosso exemplo.

Exemplo banner rotativo. Este é um exemplo de banner rotativo Exemplo de banner rotativo Companhia de Desenvolvimento dos Vales do São Francisco e do Parnaíba CODEVASF Ir para o conteúdo 1. Vamos agora criar o banner que será a base para os outros banners. Veja neste artigo como criar um banner rotativo em jQuery para páginas web utilizando o plugin Choco-Slider.
Em um novo filme modifique também a estrutura do palco para 480px largura e 60px altura. Veja neste artigo como criar um banner rotativo em jQuery para páginas web utilizando o plugin Choco-Slider. Estou hospedado na locaweb e lá tenho acesso tanto ao asp quanto ao asp.
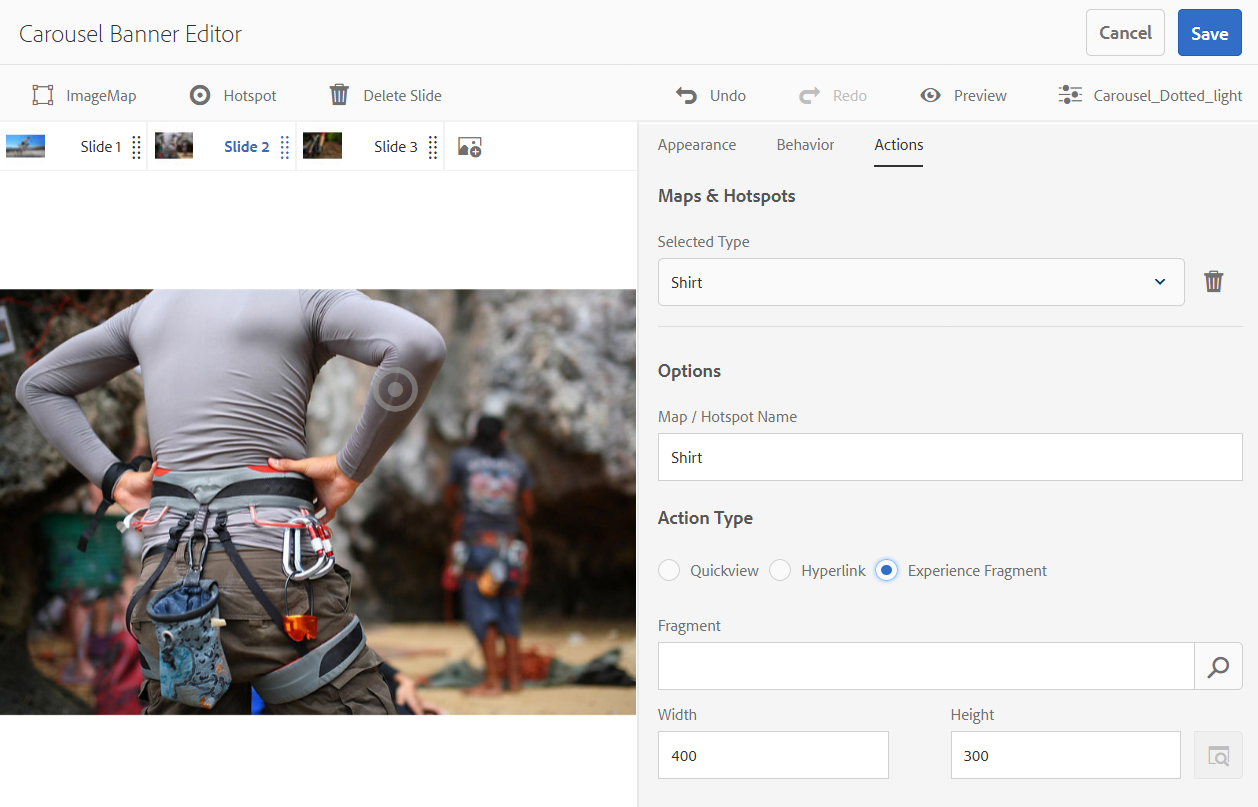
Banner rotativo em jQuery - Utilizando o Choco-Slider. A mais importante delas é que a imagem que define o seu negócio ou o botão call-to-action que você mais quer atenção deve ser posto no primeiro slide. Banner Rotativo HTML5 Actions.
Salve novamente este arquivo rotatehtm e agora vamos publica-lo. Em um novo filme modifique também a estrutura do palco para 480px largura e 60px altura. Salve novamente este arquivo rotatehtm e agora vamos publica-lo.
Tenho um exemplo usando apenas HTML e CSS. Apenas 1 se interessa em clicar no conteúdo dos sliders rotativos. Banner Rotativo HTML5 Actions.
Se você ainda não possui os banners poderá consultar o nosso artigo. E pra finalizar algumas pesquisas dizem que mesmo que você tenha que usar um banner rotativo pelo menos evite que tenha mais de 3 sliders. Vamos inserir na página para visualização dos banners cada vez que atualiza a pagina muda o banner.
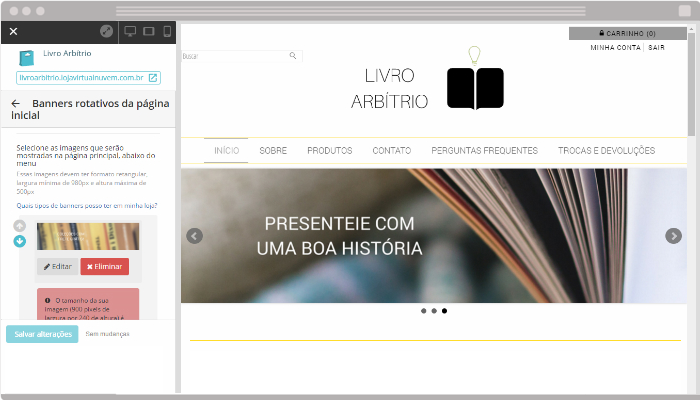
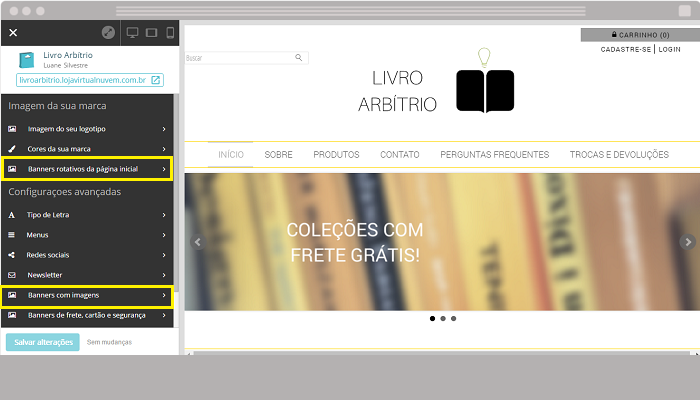
Entretanto você precisa saber algumas coisas para usá-lo corretamente. Veja por exemplo as estatísticas de clicks nos banners das posições 2 3 4 e 5 de um slider da universidade de Notre Dame ndedu. No menu clique em Página Inicial Banners rotativos ou Banners rotativos da página inicial.
Em um novo filme modifique também a estrutura do palco para 480px largura e 60px altura. O Plugin Ads Up Money é um plugin de banner rotativo para WordPress que facilita a exibição de publicidade de acordo com o seu Conteúdo ou seja vai mostrar apenas os banner de publicidades que sejam relevantes e nativorelacionados ao conteúdo acessado pelo visitante em seu site e blog. Se você ainda não possui os banners poderá consultar o nosso artigo.
No painel de administração da sua loja siga pelo caminho Minha Nuvemshop Layout Personalizar layout. Entretanto você precisa saber algumas coisas para usá-lo corretamente. Crie um Quadro Chave para o inicio e termino onde devera aparecer a imagem.
Apenas 1 se interessa em clicar no conteúdo dos sliders rotativosEstimated Reading Time. Estrutura basica para sua pagina Banner rotativo. Agora crie uma nova camada onde irá criar uma máscara de camada.
Criando sistema de banner rotativo Hoje iremos aprender a criar nosso proprio sistema de banner rotativo em HTML com linguagem javascript Calma não se assuste. Boa tarde estou querendo colocar um banner rotativo em meu site que alterne banners em flash e banners do adsense. Como inserir um Banner Rotativo.
Abra o Frontpage Dreamweaver ou um Editor Html bloco de notas serve 2º passo. Para definir em que local da sua webpage quer que o banner rotativo apareça basta colocar o seguinte código no nesse local pretendido do HTML da sua webpage. Veja por exemplo as estatísticas de clicks nos banners das posições 2 3 4 e 5 de um slider da universidade de Notre Dame ndedu.
Banner rotativo em jQuery - Utilizando o Choco-Slider. No menu clique em Página Inicial Banners rotativos ou Banners rotativos da página inicial. Como criar um Banner animado e estático.
Neste caso inicia no Frame 1 e termina no Frame 50 não esqueça que essa imagem deve ser um Clipe de Filme para poder adicionar os efeitos. Na linha MNews1 e MNews0 esta um exemplo de banner para que veja ele funcionando apos salvar o arquivo. Guarde as alterações que fez no seu site e o banner rotativo estará a funcionar.
Para gerar um banner aleatório será necessário utilizar um script. E pra finalizar algumas pesquisas dizem que mesmo que você tenha que usar um banner rotativo pelo menos evite que tenha mais de 3 sliders. É aconselhável utilizar banners com as mesmas dimensões.
O banner rotativo do site é uma grande arma. Agora copie o seguinte script para um editor de texto por exemplo o Word. O problema é que eu tenho q chamar este banner em uma pagina no ASPNET como q eu faço para fazer um banner rotativo buscando a referencia do banner do BD e o banner da pasta.
É aconselhável utilizar banners com as mesmas dimensões. Abra o Frontpage Dreamweaver ou um Editor Html bloco de notas serve 2º passo. Na linha MNews1 e MNews0 esta um exemplo de banner para que veja ele funcionando apos salvar o arquivo.
Crie um Quadro Chave para o inicio e termino onde devera aparecer a imagem. Estou hospedado na locaweb e lá tenho acesso tanto ao asp quanto ao asp. No painel de administração da sua loja siga pelo caminho Minha Nuvemshop Layout Personalizar layout.
Para gerar um banner aleatório será necessário utilizar um script. Criar banner aleatório rotativo. Neste caso inicia no Frame 1 e termina no Frame 50 não esqueça que essa imagem deve ser um Clipe de Filme para poder adicionar os efeitos.
Esta ferramenta faz o upload do banner e joga este banner em uma pasta e a referencia dele vai para o BD. Depois de uma pesquisada rápida na net naum consegui encontrar nada que conseguisse fazer funcionar. Serão utilizados apenas HTML CSS e Javascript evitando a necessidade de uso de Flash ou semelhantes para exibir informações de forma interativa e visualmente agradável.
Depois de uma pesquisada rápida na net naum consegui encontrar nada que conseguisse fazer funcionar. Existem tamanhos padrões para cada tipo de necessidade hoje estaremos utilizando esta medida para o nosso exemplo. Como inserir um Banner Rotativo.
Vamos agora criar o banner que será a base para os outros banners. Como criar um Banner animado e estático. Por exemplo você pode usarcarouselpause Para a rotação carouselnumero-desejado Altera o ciclo para uma posição específica carouselprev Altera o ciclo para a posição anterior carouselnext Altera o ciclo para a próxima posição.
Em um novo filme modifique também a estrutura do palco para 480px largura e 60px altura. Agora copie o seguinte script para um editor de texto por exemplo o WordComo inserir banners rotativos na minha loja.

Tamanho De Banner Configuracoes Principais Comunidade Nuvem

Banners Em Carrossel Adobe Experience Manager

Banner Rotativo Como Inclui Lo Em Sua Loja Virtual

Banner Rotativo Problema No Layout Configuracoes Gerais Comunidade Nuvem

Banner Rotativo Como Inclui Lo Em Sua Loja Virtual

Como Inserir Banners Rotativos Na Minha Loja Nuvemshop
Cadastrar Banners Central De Atendimento

Home Jumia Iniciais Tela Inicial Novo Site

Usando O Banner Rotativo Do Seu Site De Forma Correta
Banner Rotativo Em Javascript Break News

Banner Rotativo Como Inclui Lo Em Sua Loja Virtual

Como Incluir Banners Na Sua Loja Virtual E Vender Mais

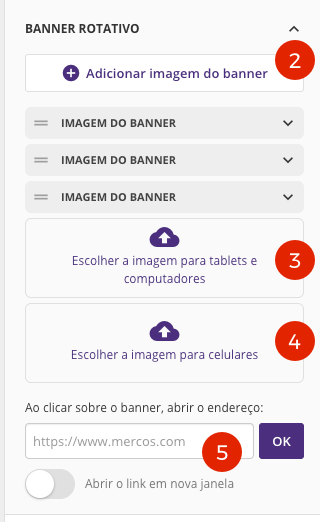
Adicionar Banners Ao Seu E Commerce B2b Aprenda Tudo Sobre O Mercos

Adicionar Banners Ao Seu E Commerce B2b Aprenda Tudo Sobre O Mercos

Sibu Company Pagina De Download Das Campanhas

Banner Rotativo Simples Stack Overflow Em Portugues

Blog Marketing Analitico Banner Rotativo Porque Nao Usar


Post a Comment for "Exemplo Banner Rotativo"